注:由于图片极多,珂能出现(看似)全部炸掉的情况,请耐心等待。
建议去上面博客中阅读,那里挂了一个 jsDeliver,估计图片加载会快点QwQ。
(最近发现好像挂的 jsDeliver 出锅了,正在修
当然如果无法访问博客,那就是电脑抽风=_=,毕竟有些电脑由于玄学原因无法访问.github.io,那只好在洛谷博客中阅读咯=_=
update:更新了部分图片。
update:添加了无法访问 userstyles.org 的解决方案。
update:去掉了 Chrome 浏览器中珂·学·上·网相关内容,简化了插件下载步骤,不需要珂学上网了w
前言
之前貌似有过一篇日报,写过 Stylish 这个插件。Link
不过当我兴高采烈地想要跟随那篇日报的指引,美化洛谷时,却看到了这样的画面:

我谔谔,这让我美化个啥嘛!QwQ
于是乎,评论区也出现了这些:

洛谷 Meterial 美化插件 Archived 了是怎么回事呢?洛谷相信大家都很熟悉,但洛谷 Meterial 美化插件 Archived 了是怎么回事呢,下面就让小编带大家来一起了解吧。
洛谷 Meterial 美化插件 Archived 了,其实就是作者把插件删了,大家可能会很惊讶作者怎么会把插件删了呢?但事实就是这样,小编也感到非常惊讶。
这就是关于洛谷 Meterial 美化插件 Archived 了的事情了,大家有什么想法呢,欢迎在评论区告诉小编一起讨论哦!
好吧,那么今天,就由我来给大家讲一讲,如何使用这个强大的插件——Stylus/Stylish 吧。
一些事情
Stylish 由于涉嫌侵犯用户隐私,已经在大部分浏览器上被 ban 掉了。
(详细的可以看这里)
虽然仍有一些浏览器支持 Stylish(但据我所知只有 Chrome 了),不过还是不推荐使用。
因此,这里不推荐使用 Stylish。
可以使用它的替代品 Stylus。
在这篇文章中,统一使用 Stylish/Stylus 来说明。
食用效果
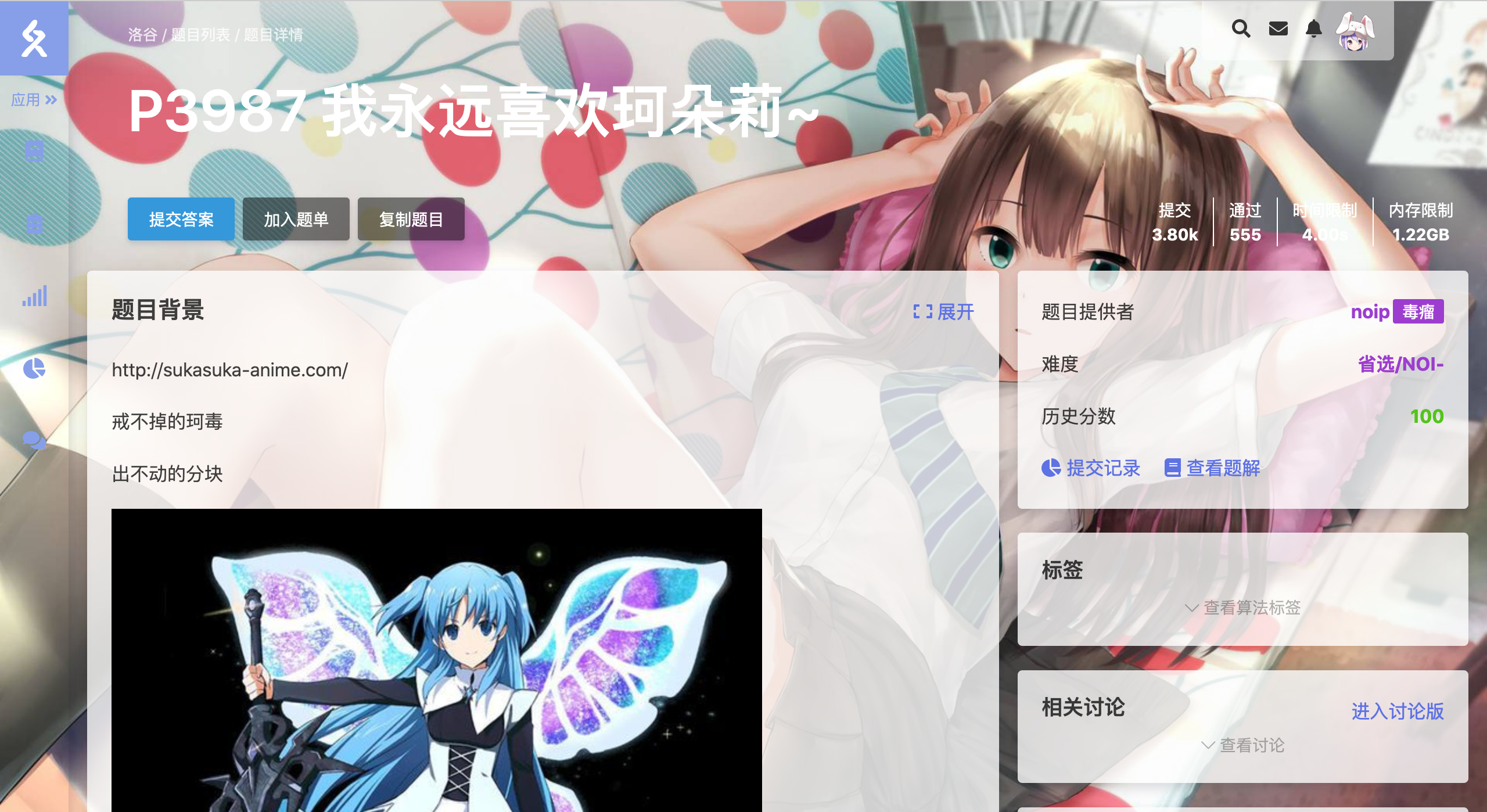
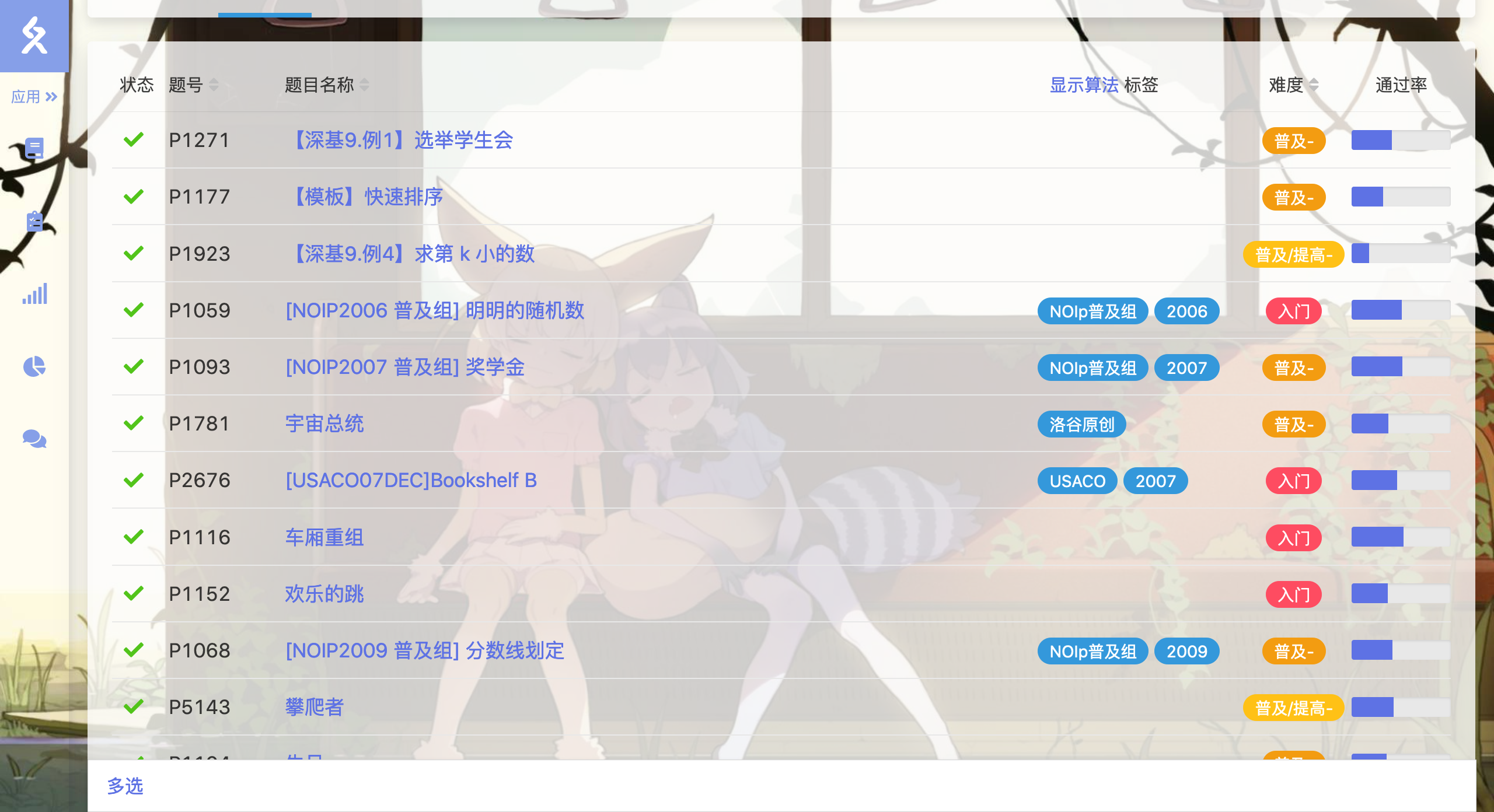
放几张图:




下载方法
由于各个浏览器上安装 Stylus/Stylish 的方法都不相同,所以,这里会讲一些常见浏览器安装 Stylus/Stylish 的方法。
这里讲述了:
- Stylus/Stylish For Chrome 下载
- Stylus For 360 下载
- Stylish/Stylus For Firefox 下载
Stylus/Stylish For Chrome
(update on 2021.1.15
这个东西其实是需要翻墙去外网的w
然后发现原来的那个教珂学上网的文章也无了(悲
(update again on 2021.1.18
感谢 @lihaochen1234567890 的纠正qwq!
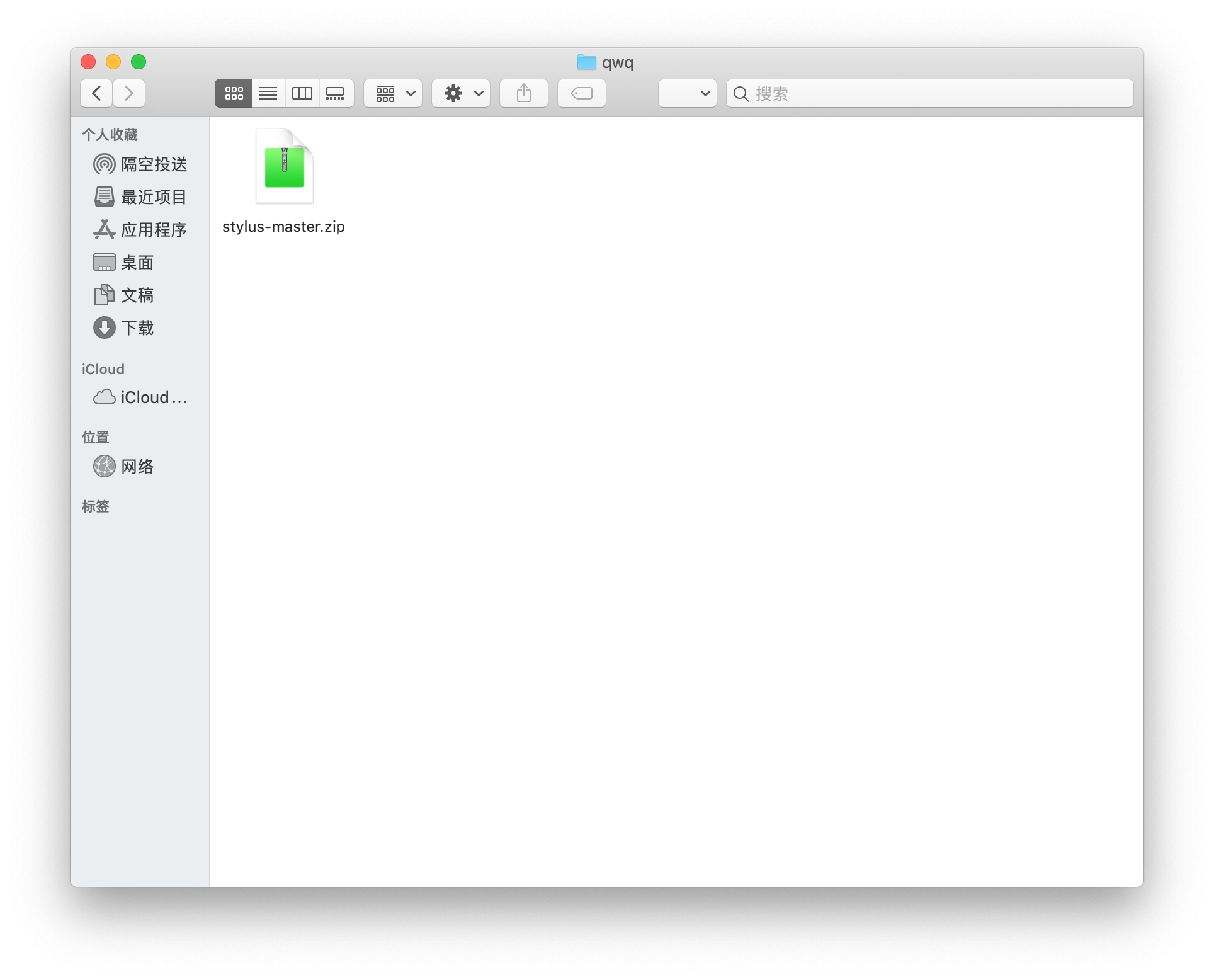
我们直接去 Github 上面搞下来 .zip:https://github.com/openstyles/stylus/

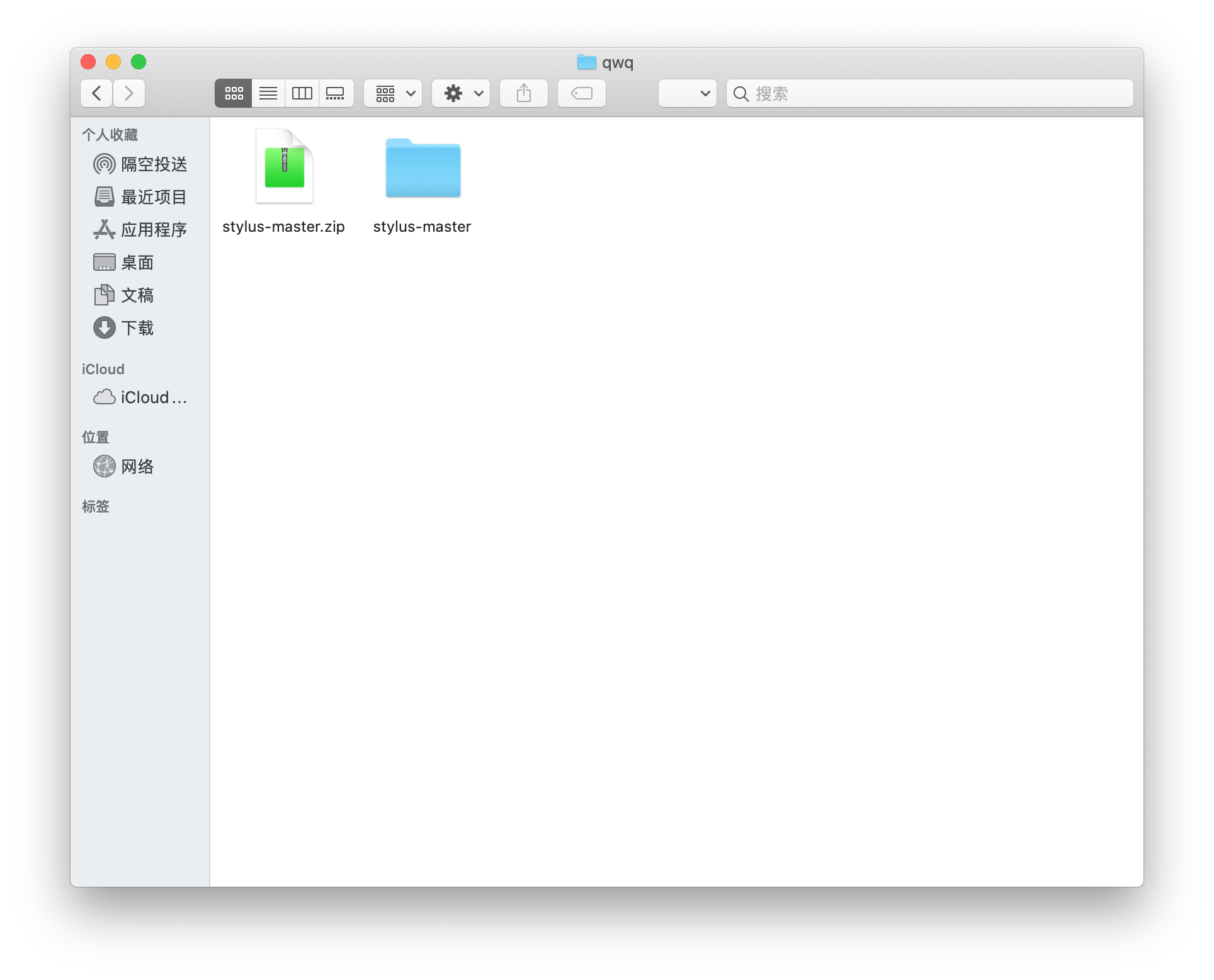
然后解压出来文件夹:

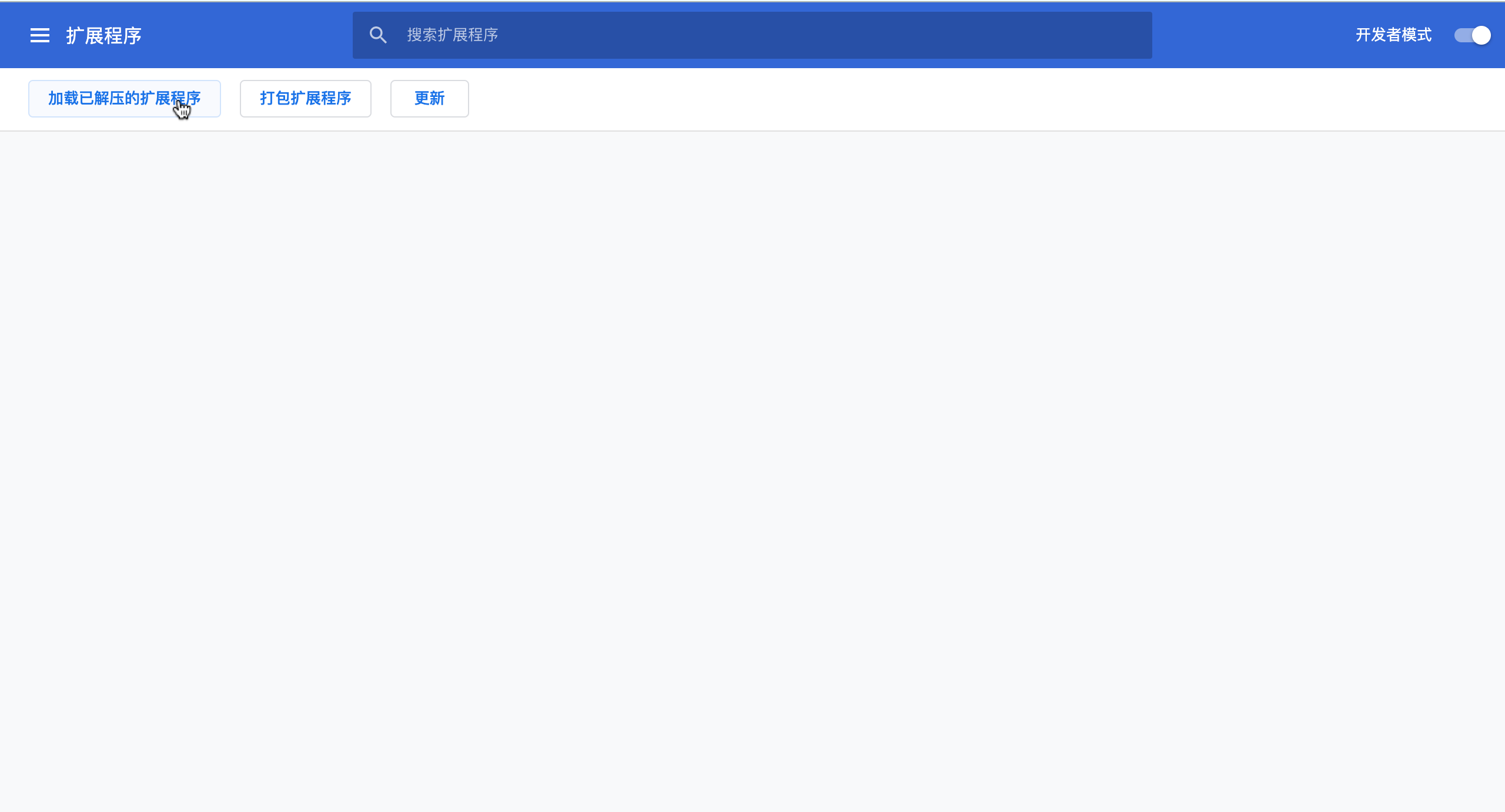
接着进入 chrome://extensions/,点开右上角的「开发者模式」,然后会出来三个选项:

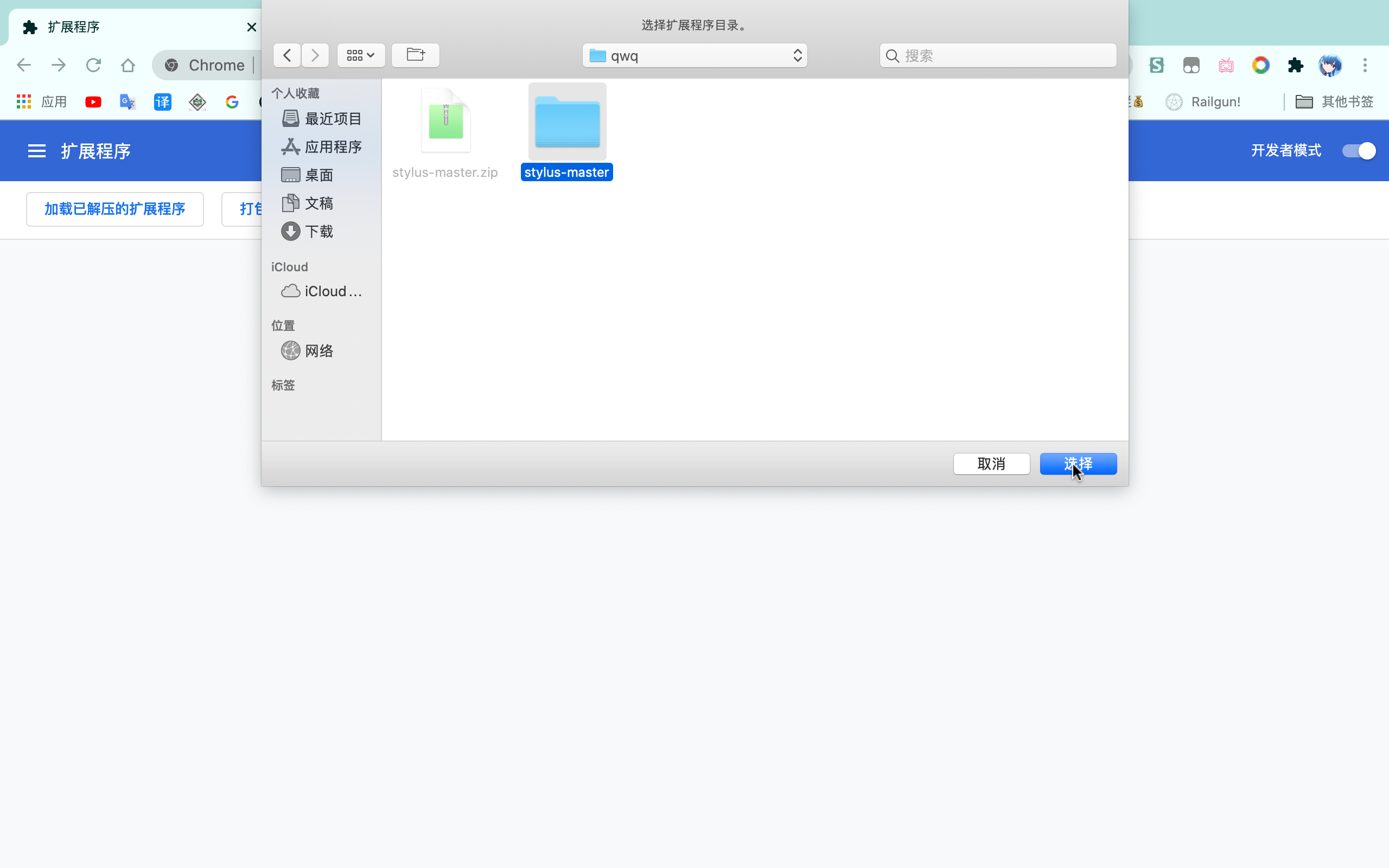
点最左边的那个,找到解压出来的 Stylus 文件夹,选中,搞♂进去就行了qwq。

无内鬼的话,这一步做完,我们就成功搞出来了 Stylus qwq。
下载完之后,你的 Chrome 上就已经成功地下载了 Stylus/Stylish 啦!Chrome 用户可以跳过下面的 Stylus/Stylish For 360/Firefox,直接看「食用方法」。
Stylus For 360
由于 Stylish 在360上已经被完全 ban 掉,所以360用户只能使用 Stylus 啦QwQ。
不过,360 浏览器也有个好处:不用翻墙登外网啦!ヾ(@▽@)ノ
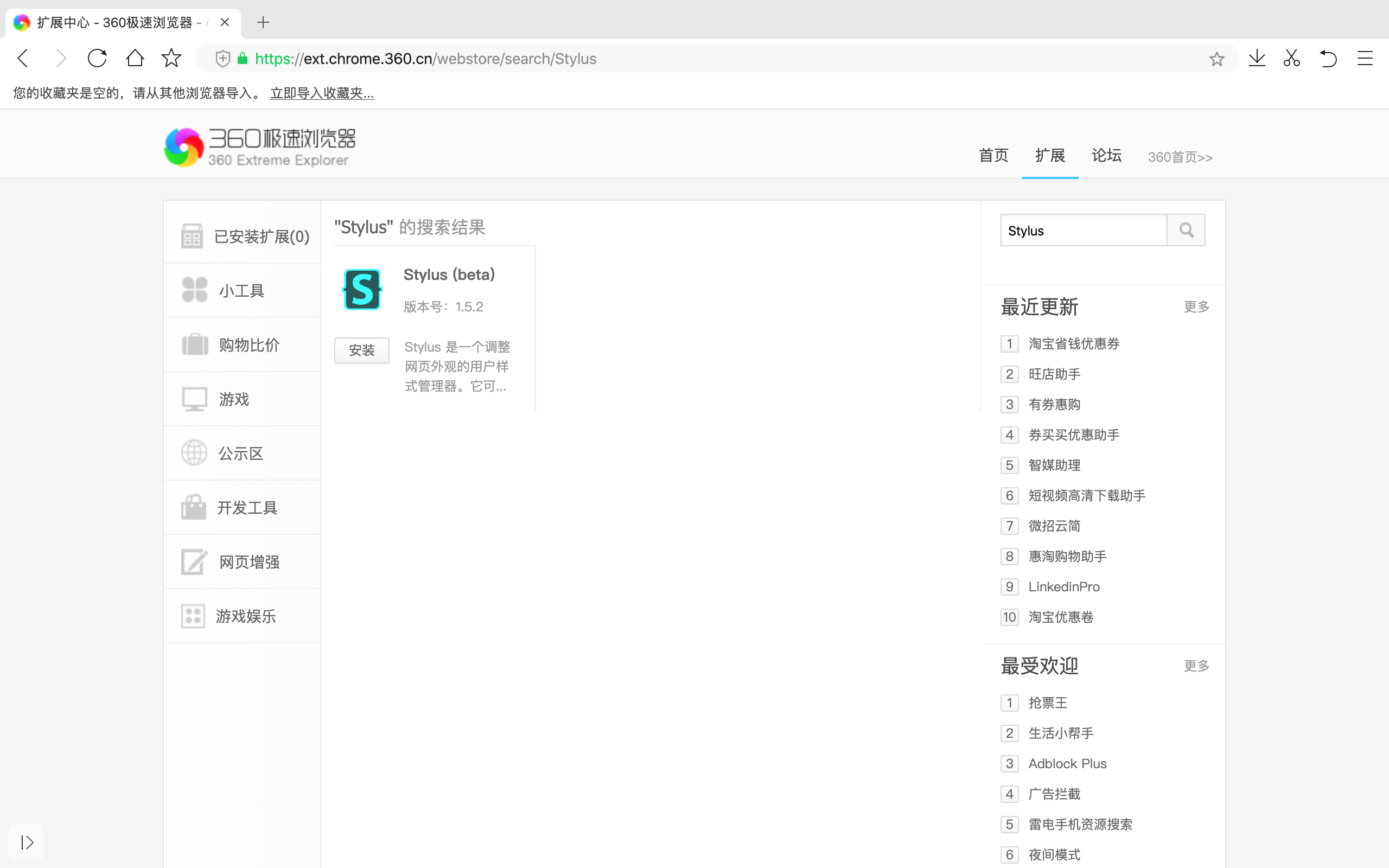
进入 360 的应用商店。Link
在右上角搜索 Stylus,搜索结果如下:

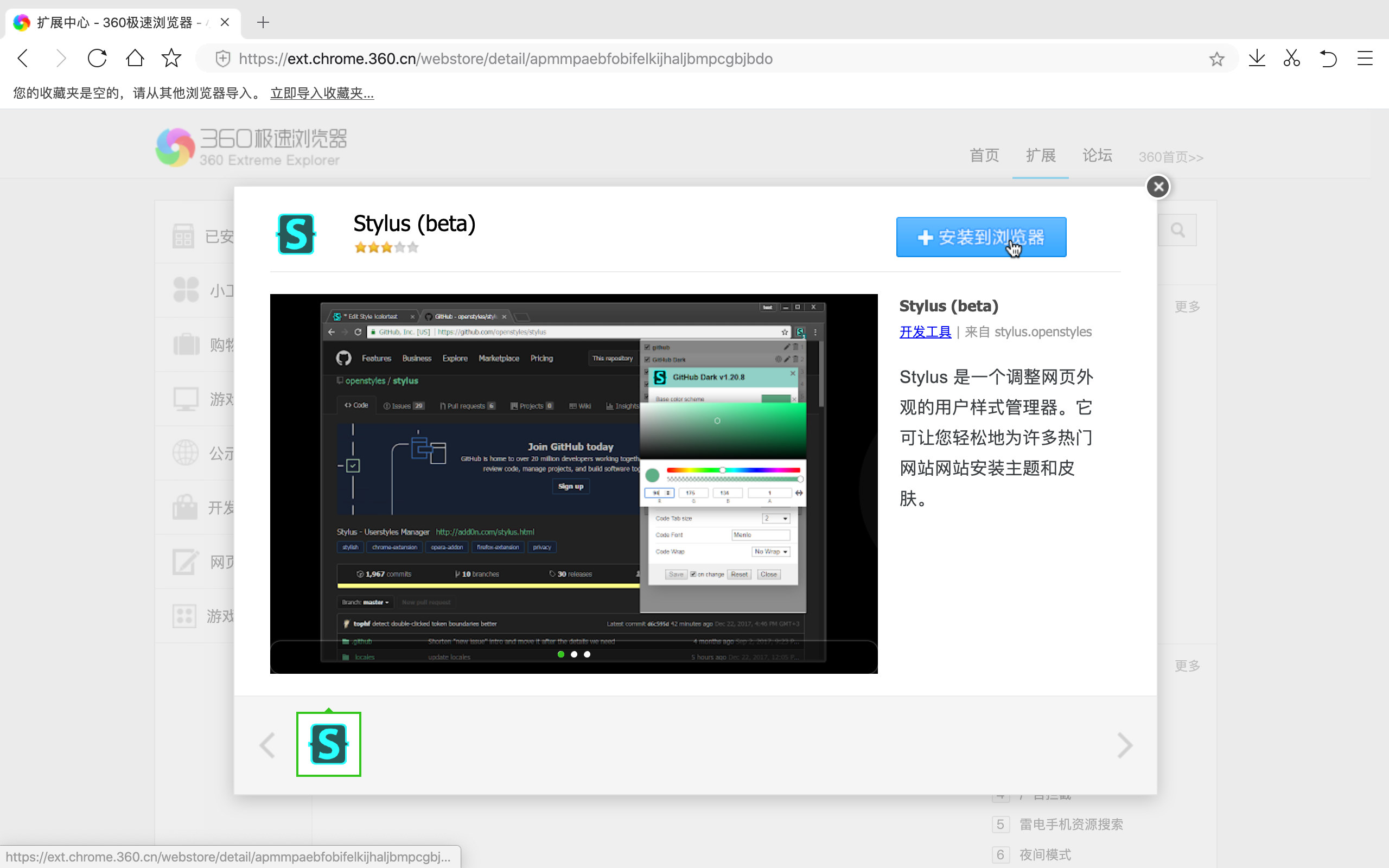
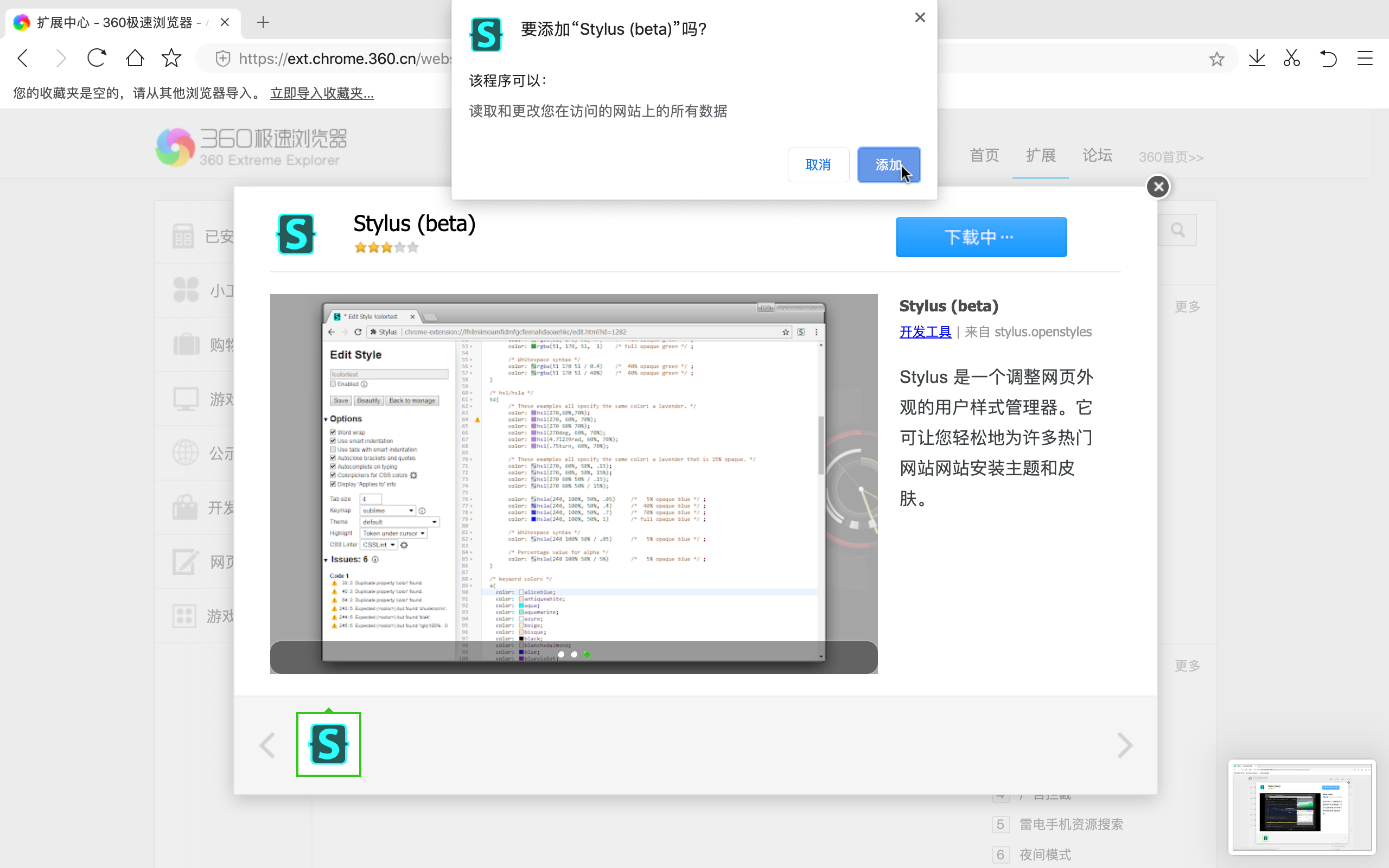
单击第一个搜索结果,下载即可。


下载完之后,你的 360 浏览器上就已经成功地下载了 Stylus 啦!360 浏览器用户可以跳过下面的 Stylus/Stylish For Firefox,直接看「食用方法」。
Stylish/Stylus for Firefox
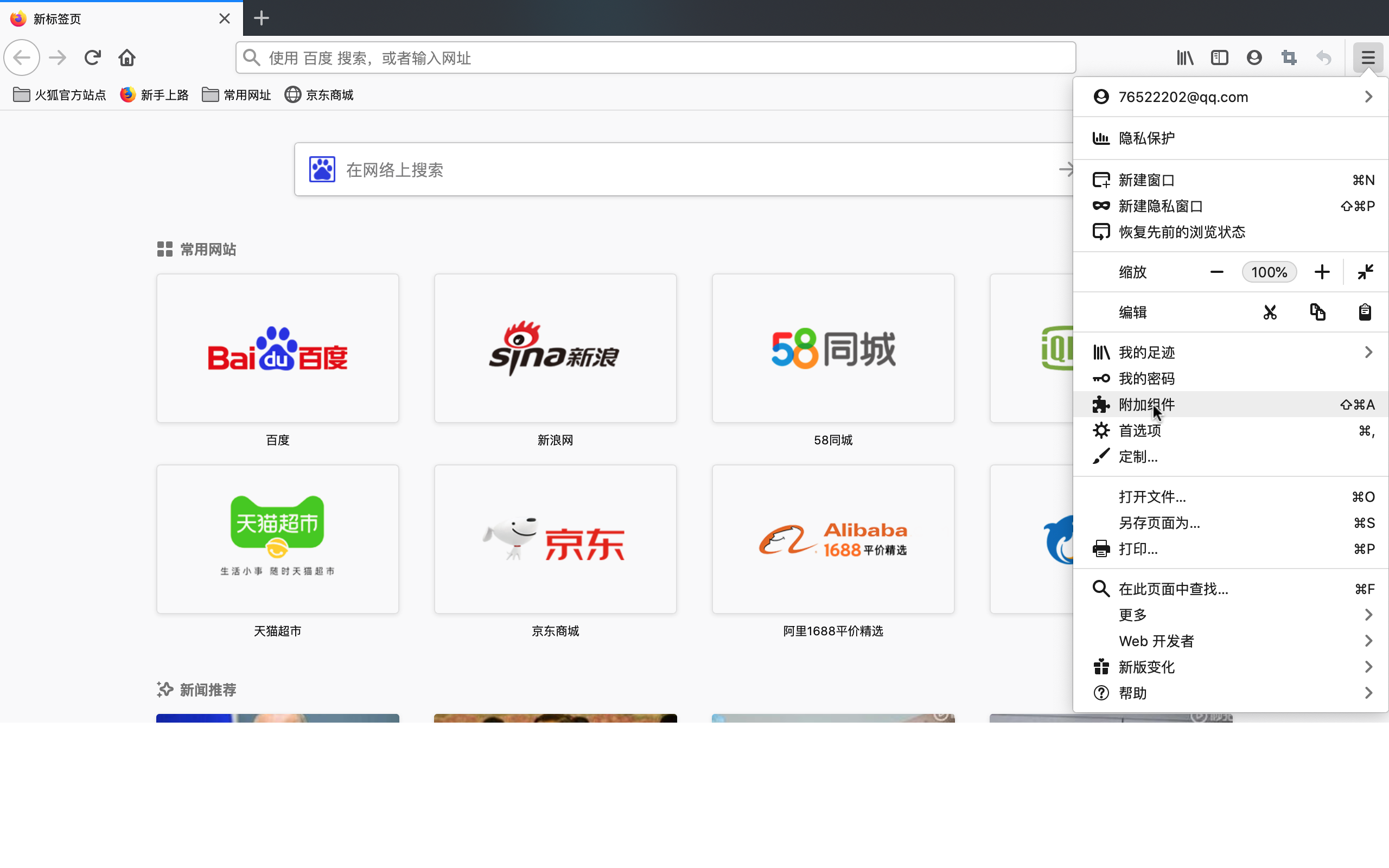
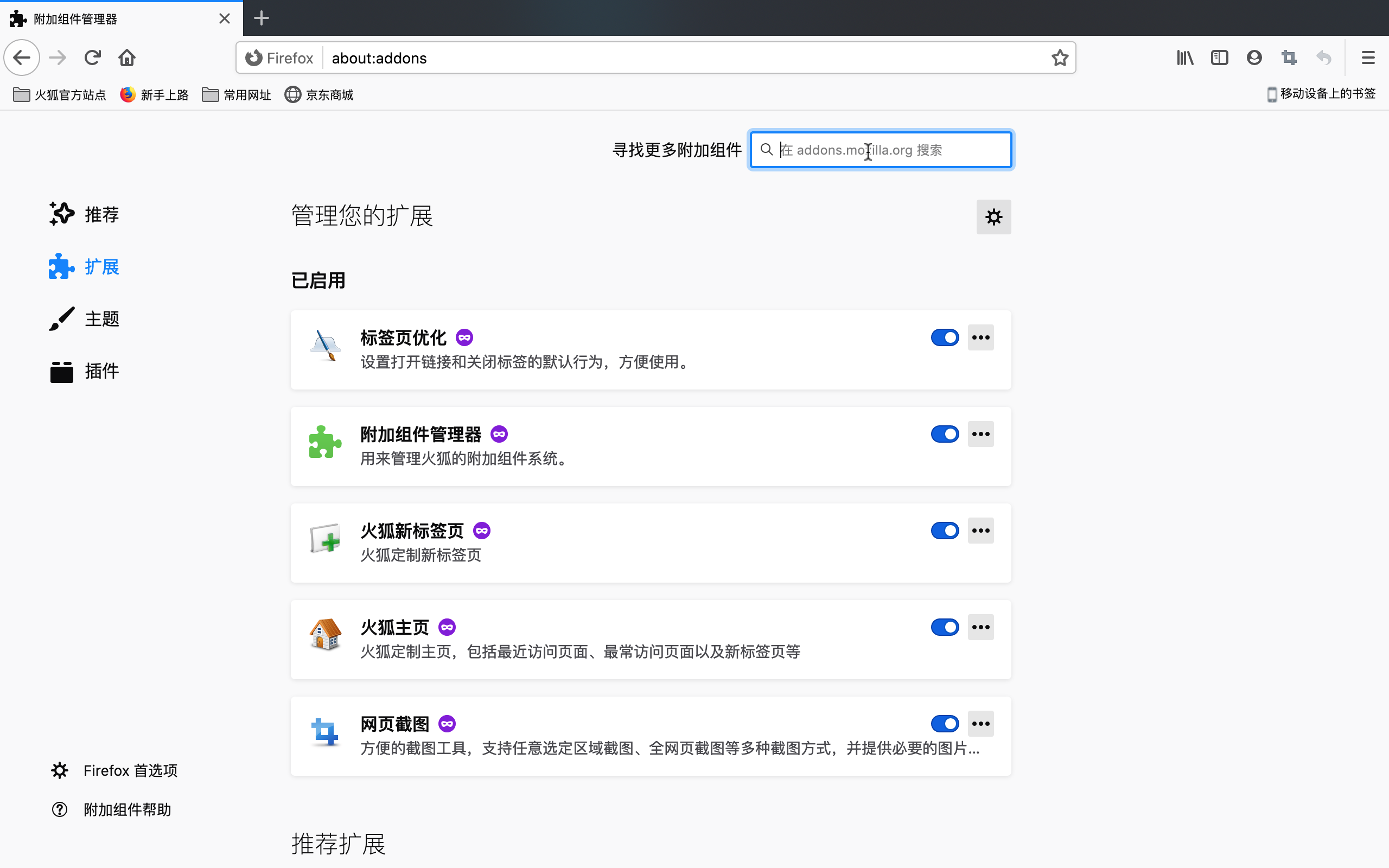
点击右上角三个横线那里,会变成这样:

单击一下,在右上角的搜索栏里搜索即可。

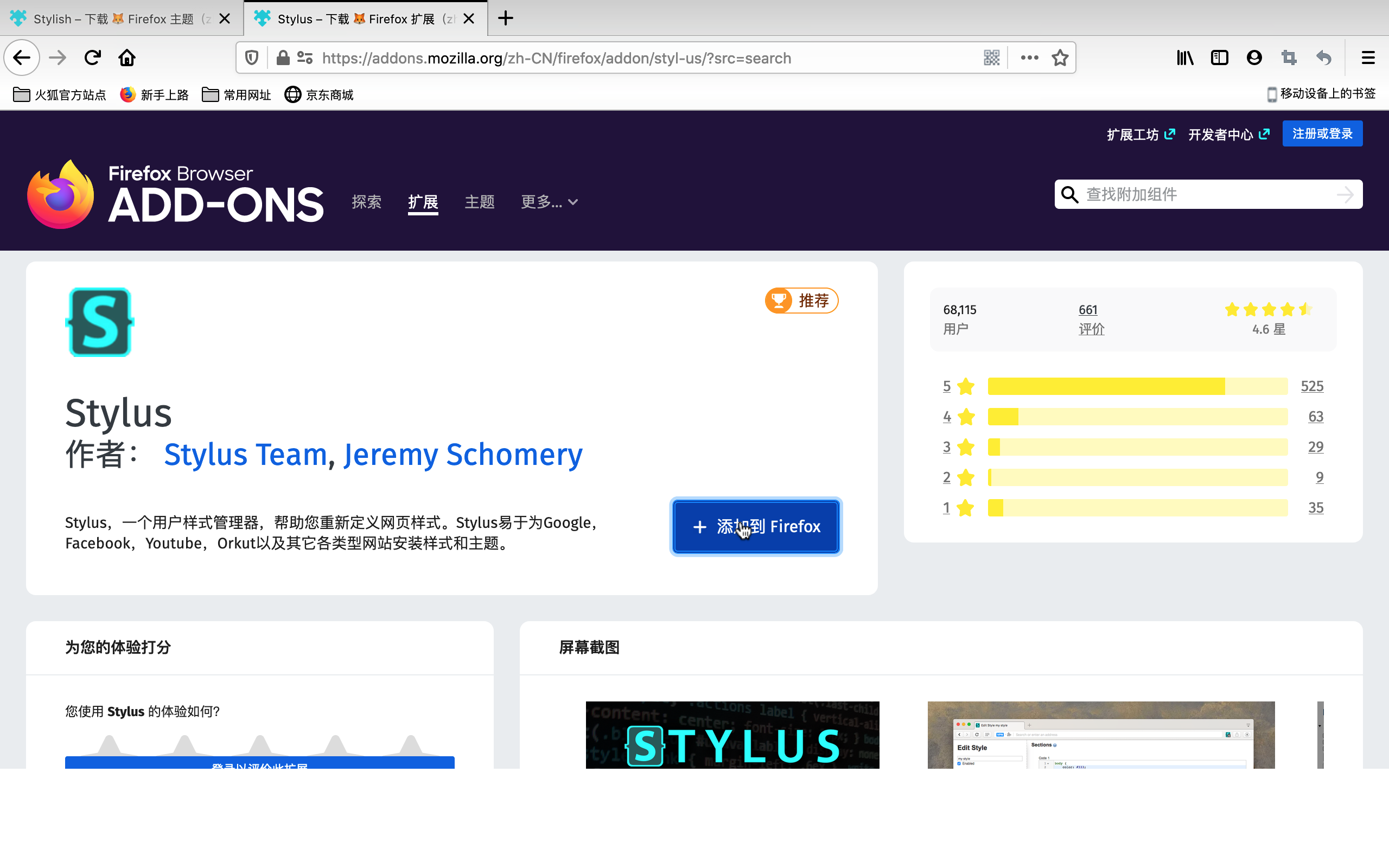
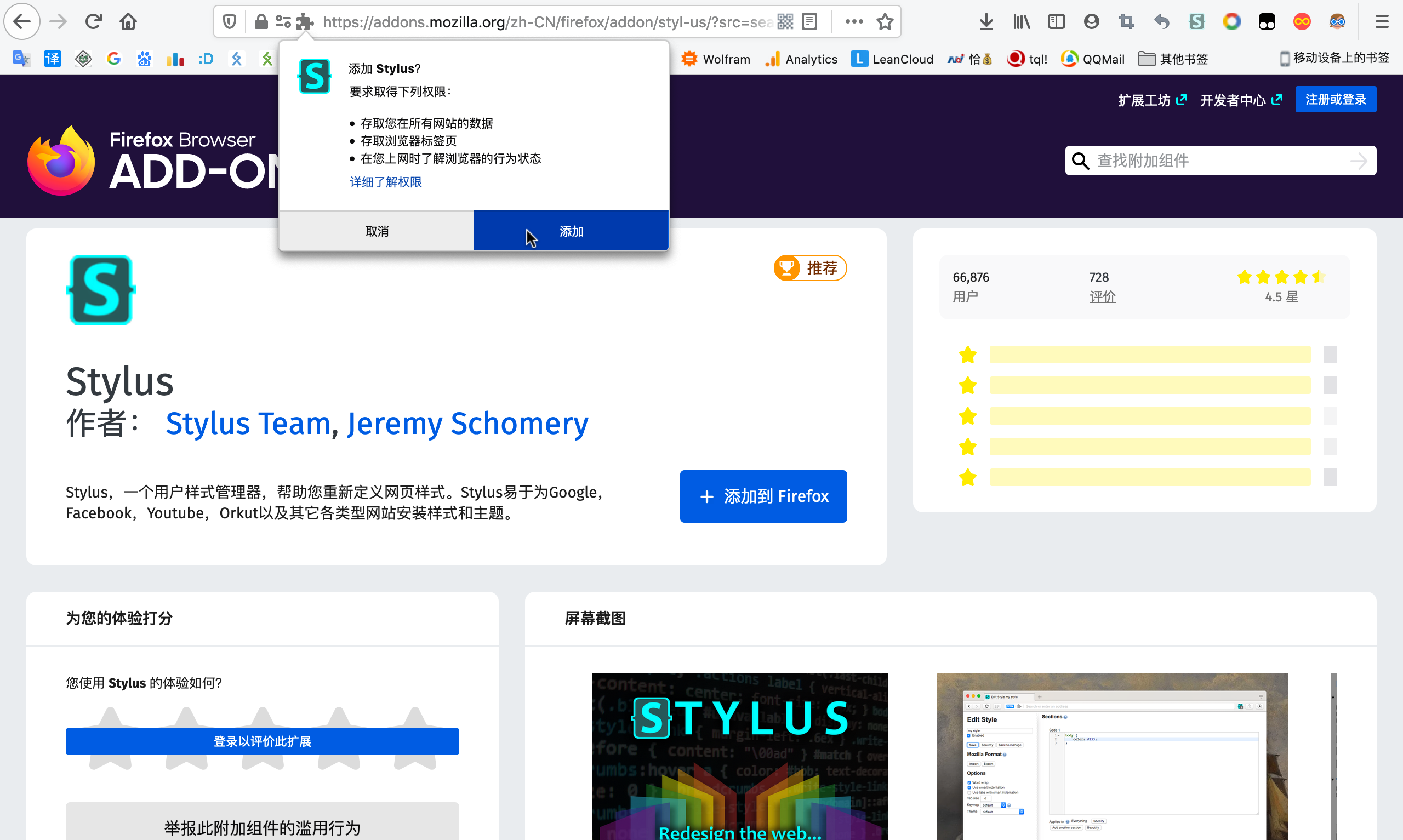
搜索之后,出现了这样的画面,下载即可:


下载完之后,你的 Firefox 浏览器上就已经成功地下载了 Stylish/Stylus 啦!qwq
食用方法
由于各个浏览器上食用 Stylish/Stylus 的方法基本一致,这里以 Chrome 为例。
首先,不管是 Stylish 还是 Stylus,都需要在一个网站上下载网址美化脚本:https://userstyles.org/。
有可能访问的比较慢,是正常现象,耐心等一会就好了。
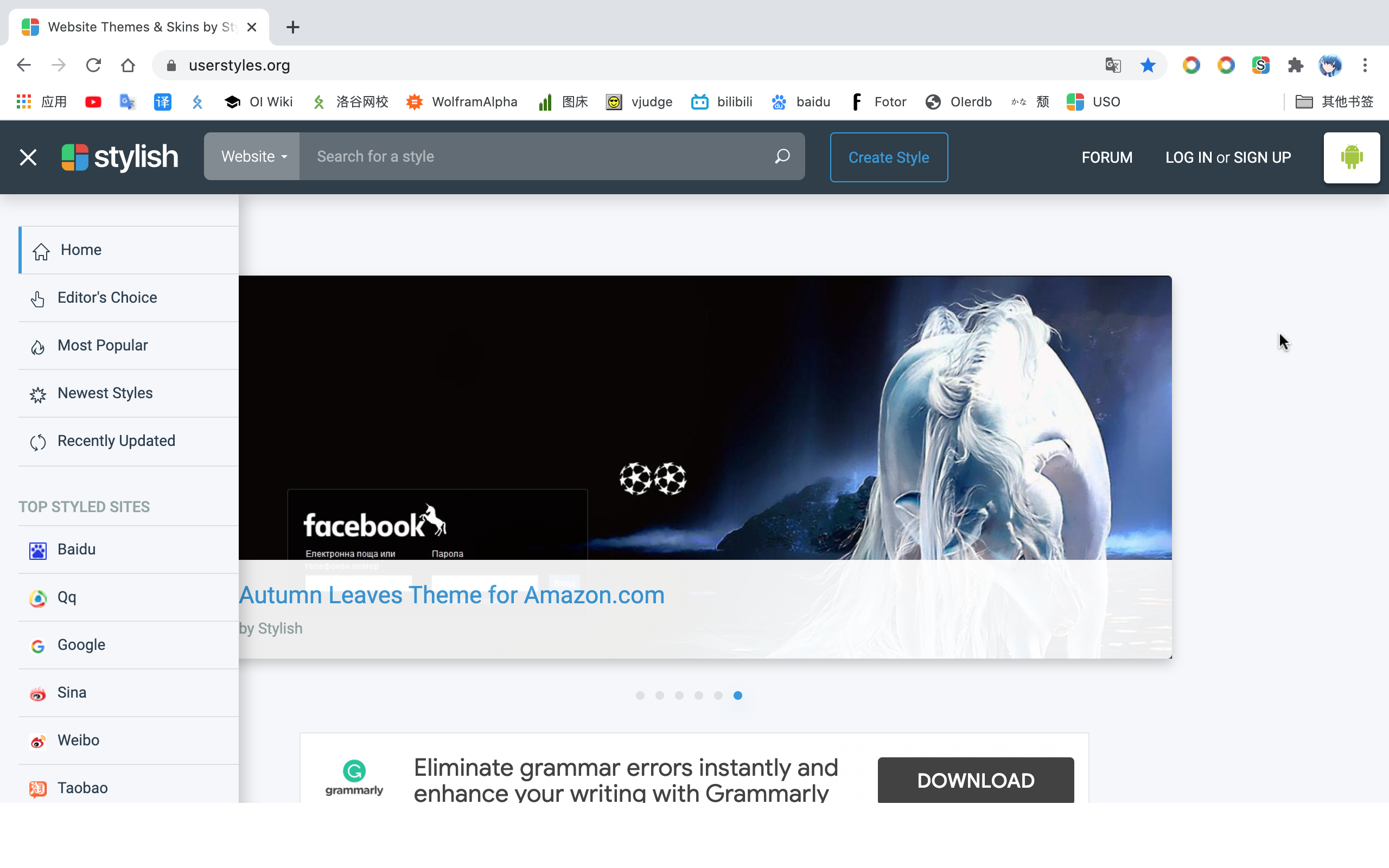
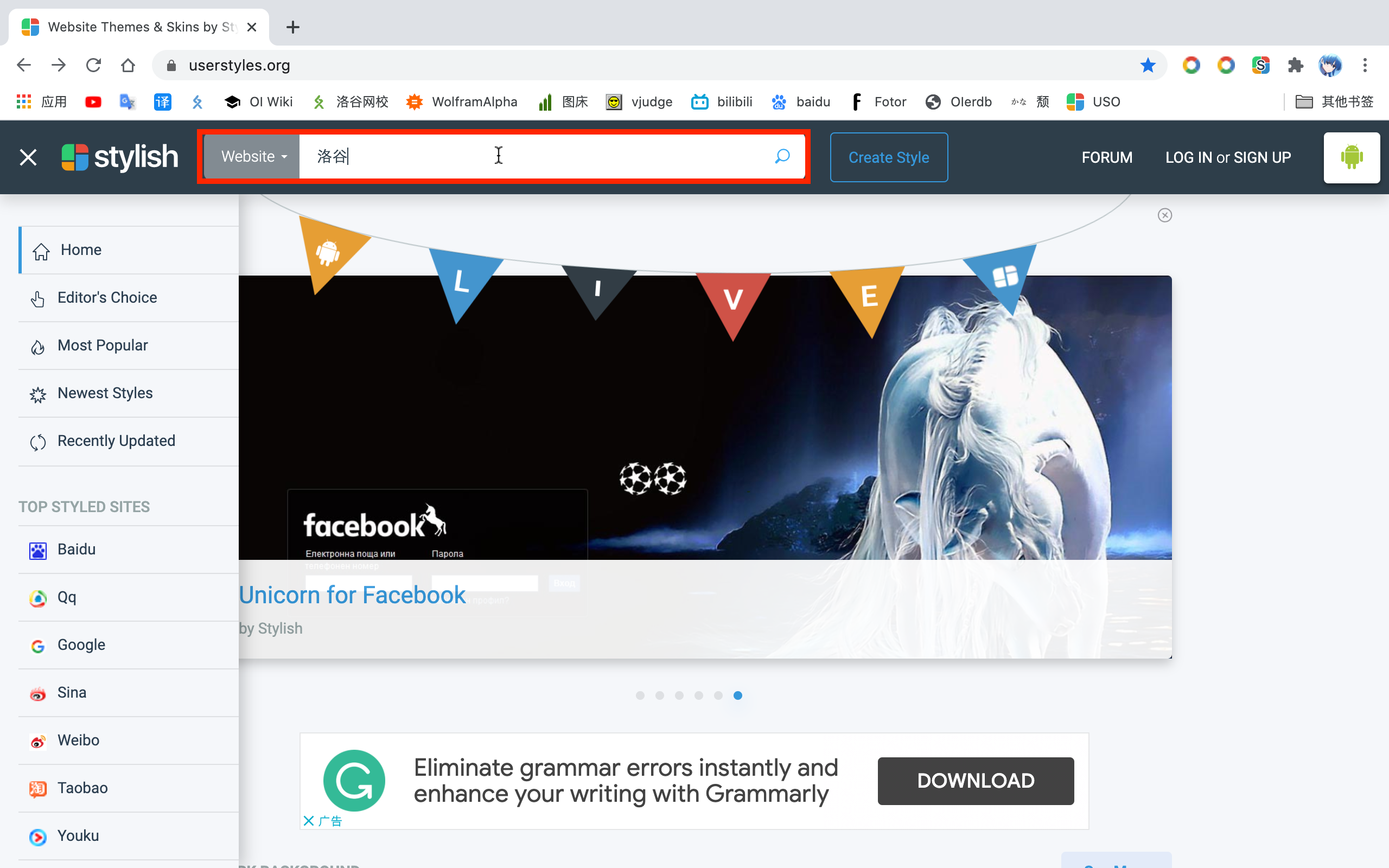
进去之后,出现了这样的画面:

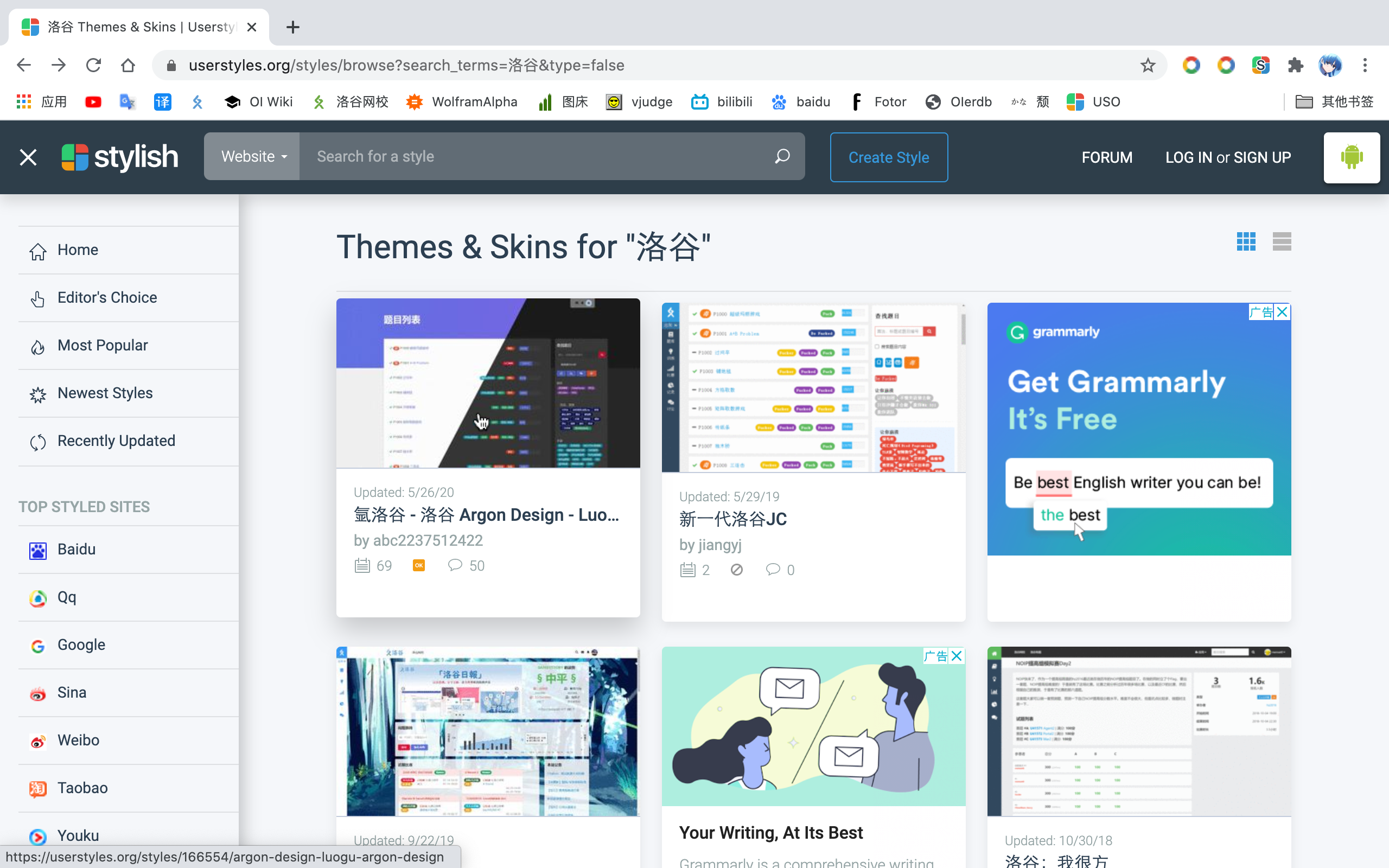
然后,直接在左上角搜索即可。以洛谷为例:

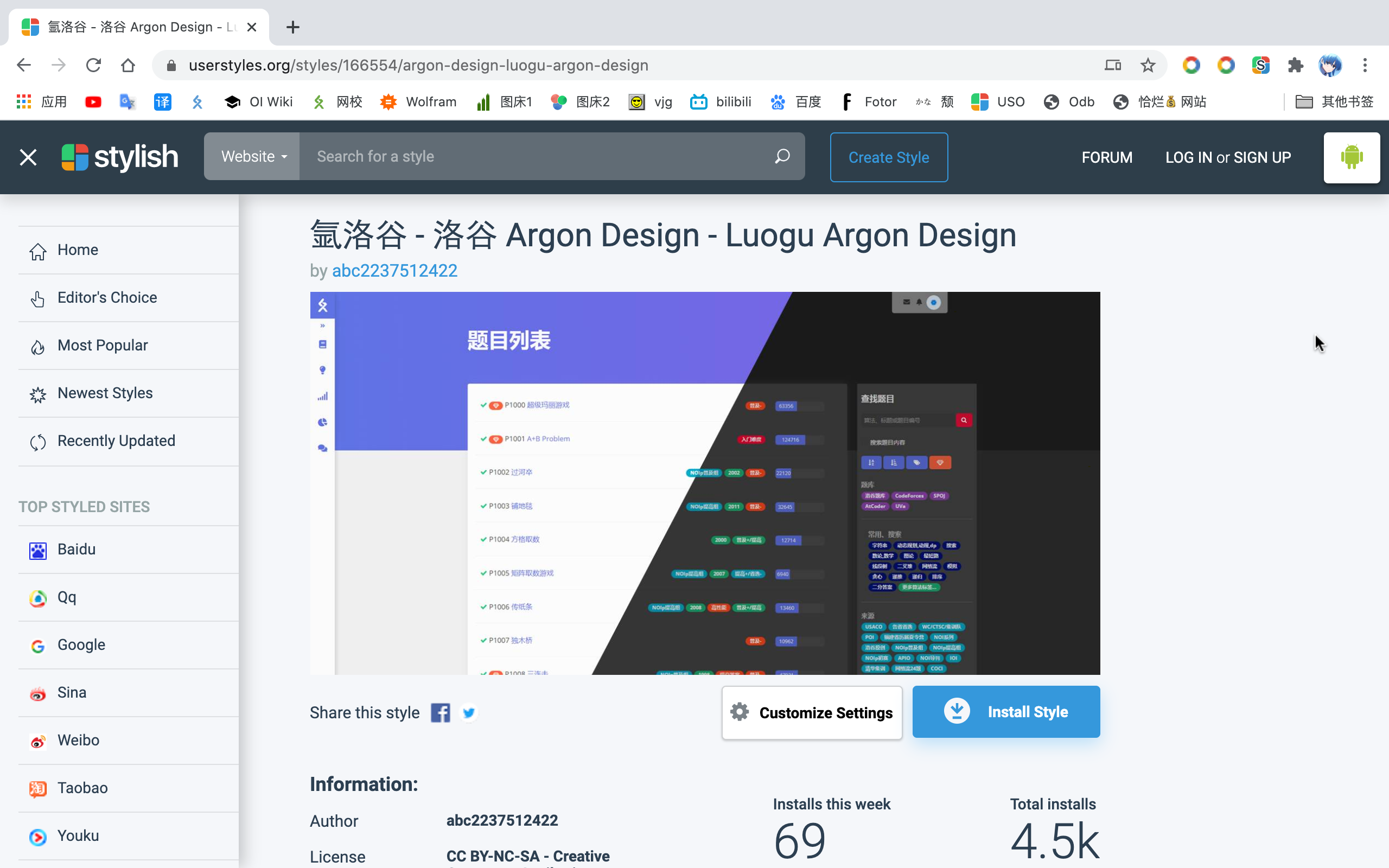
搜索之后会有许多结果,这里推荐「氩洛谷 - 洛谷 Argon Design」,也就是第一个搜索结果。


点击蓝色的 Install Style 下载即可。
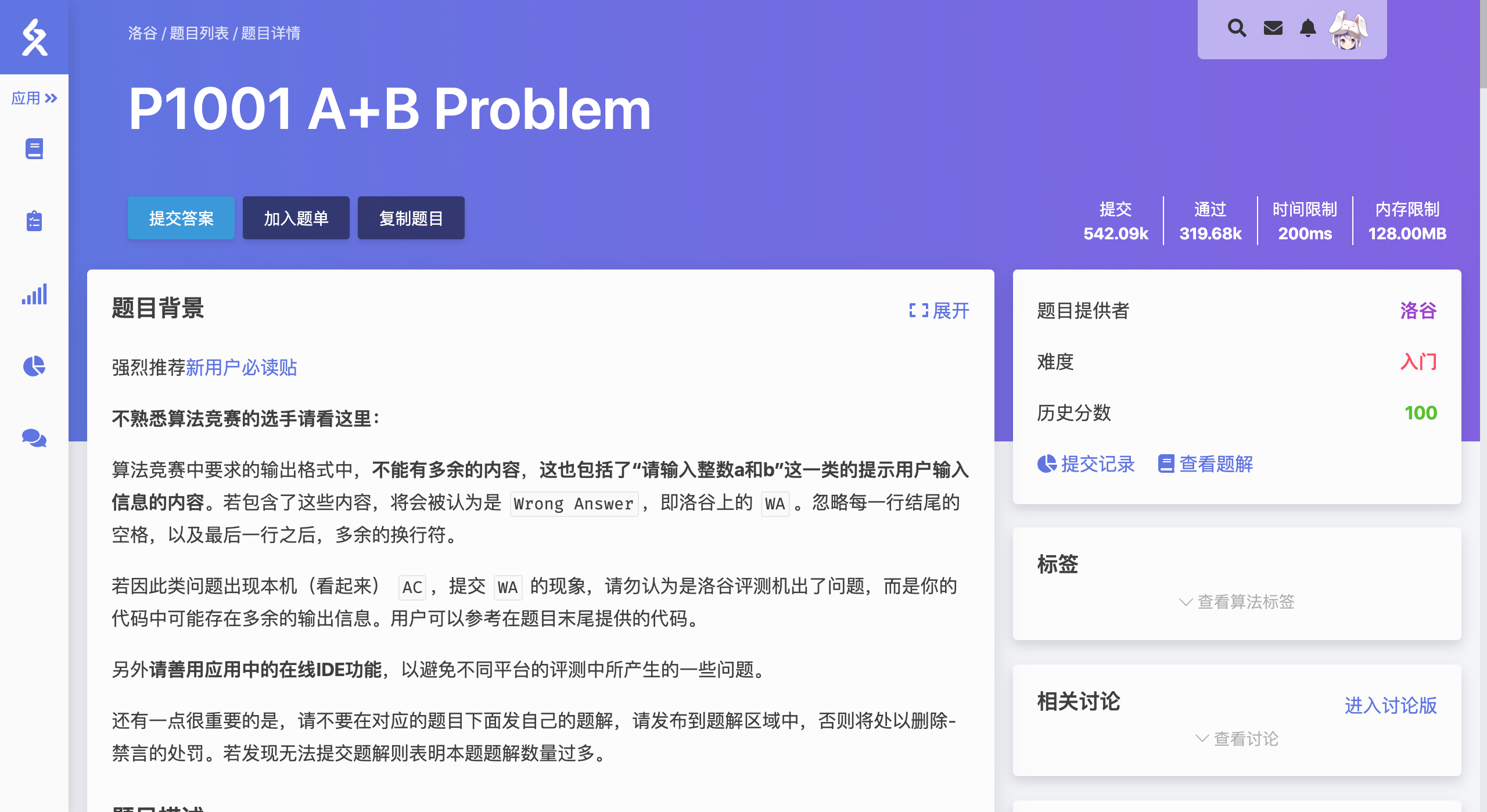
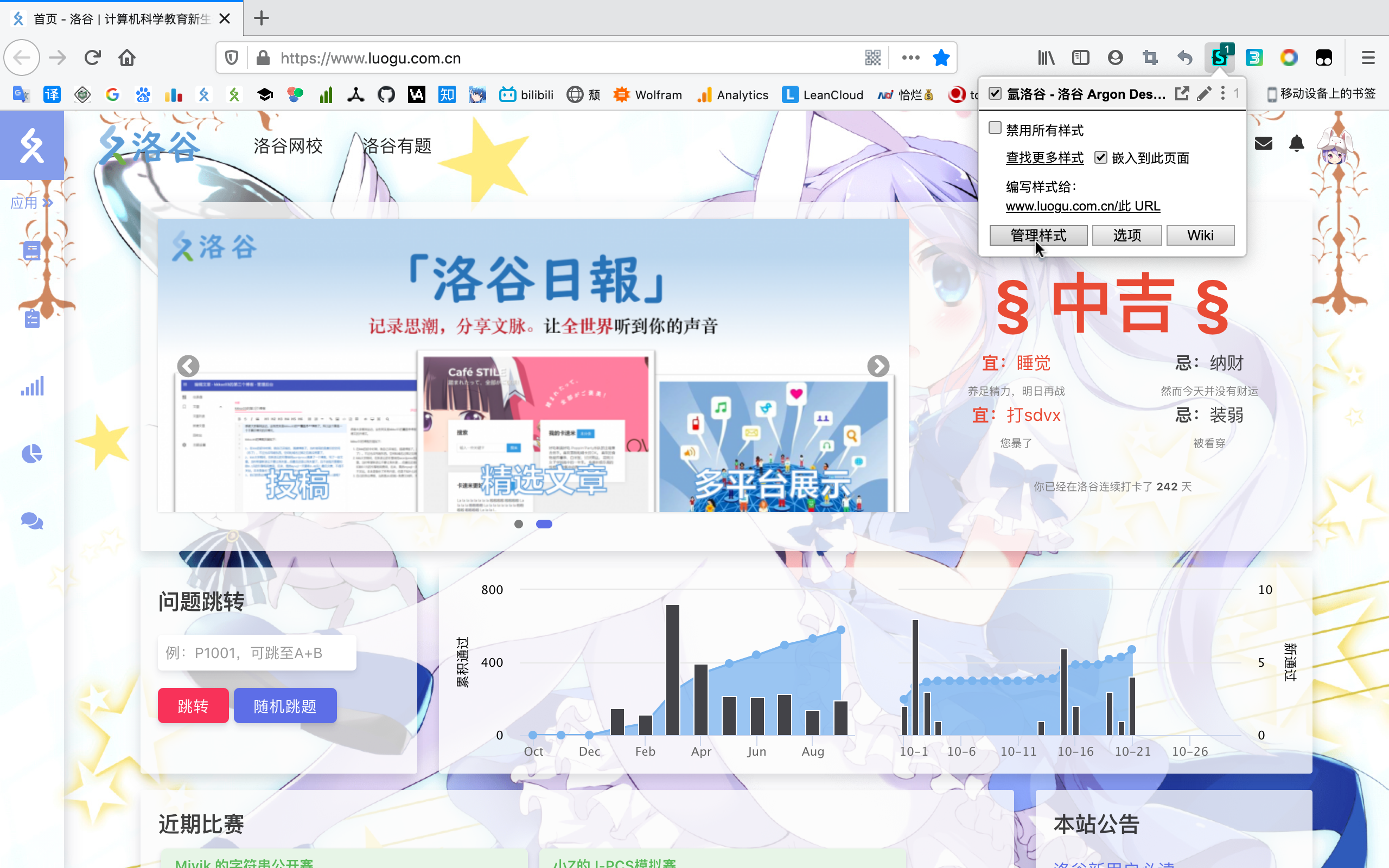
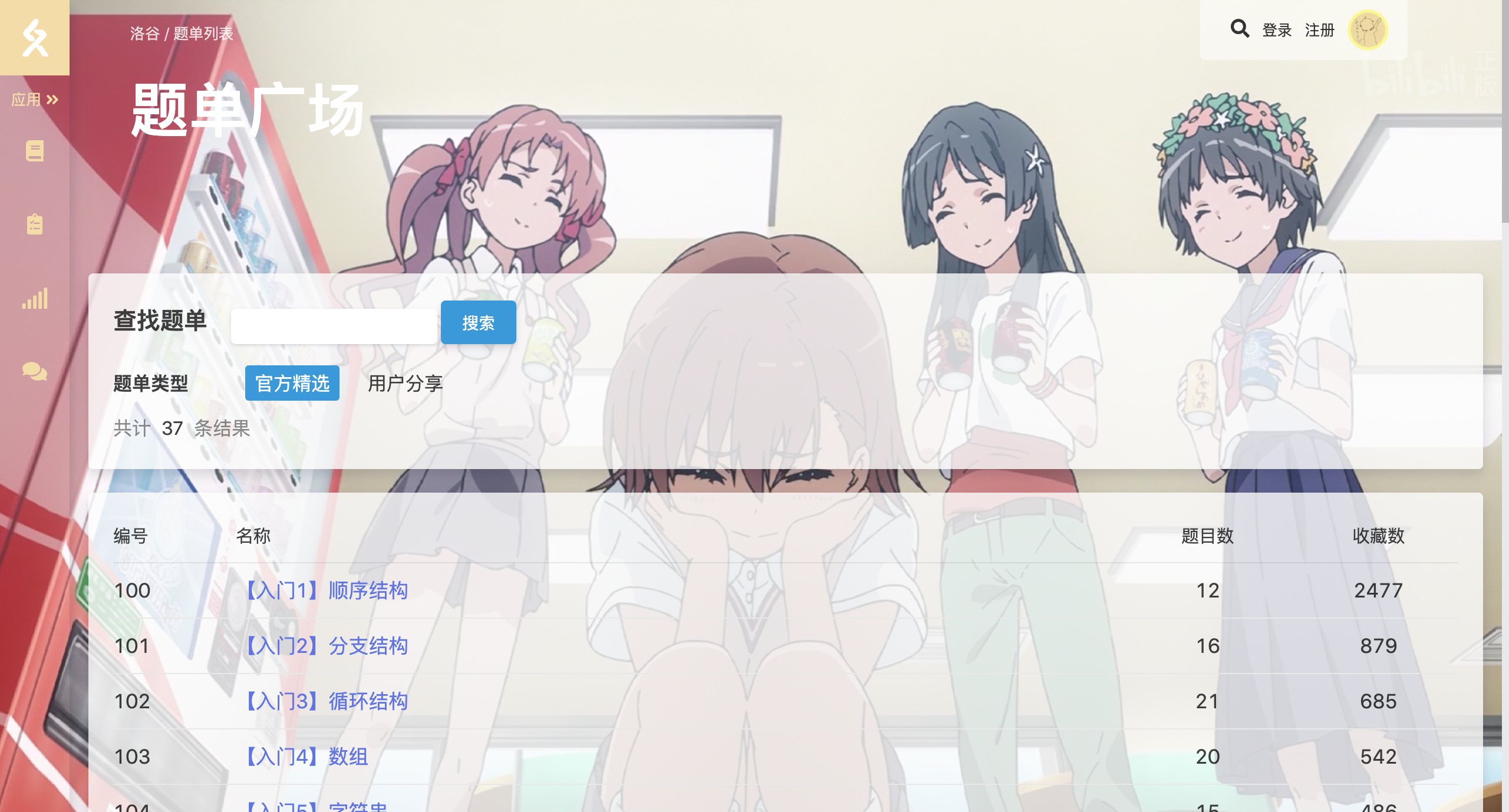
下载之后,再看看洛谷,变成了这样:

是不是好看一点了呢?
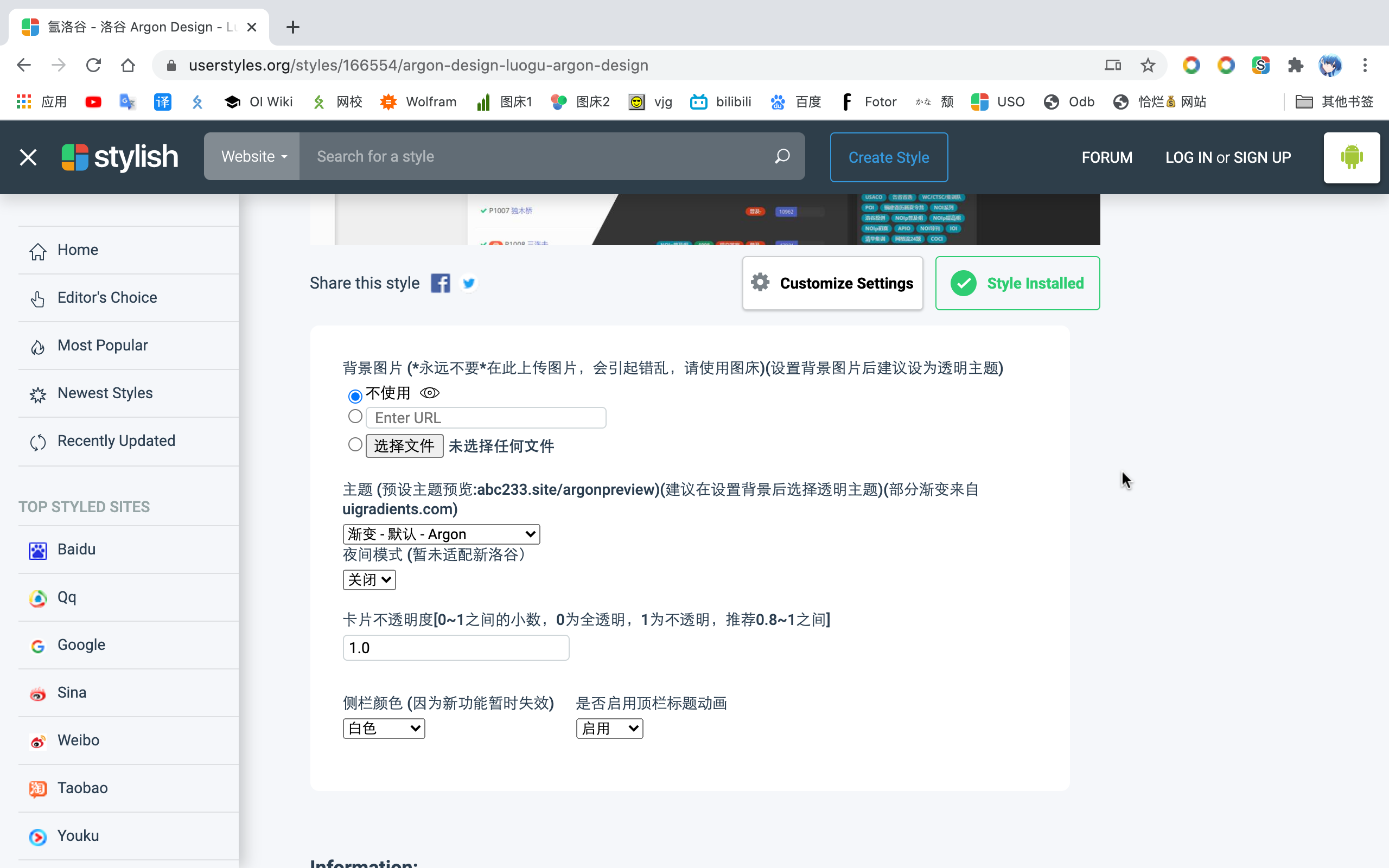
如果觉得这样不好看,还可以点击 Customize Settings,自定义设置:

点击之后,就可以自定义设置主题/背景/侧栏等东西了qwq。
注意:自定义设置前,请先刷新一下,然后再自定义设置,点击Update Style即可。记住,一定要先刷新!不然Update Style是不会出来滴~
如果这点自定义设置的不过瘾,可以直接去调 CSS 代码,方法如下:
首先,点击右上角的插件图标,单击那三个点,然后选择「管理样式」。

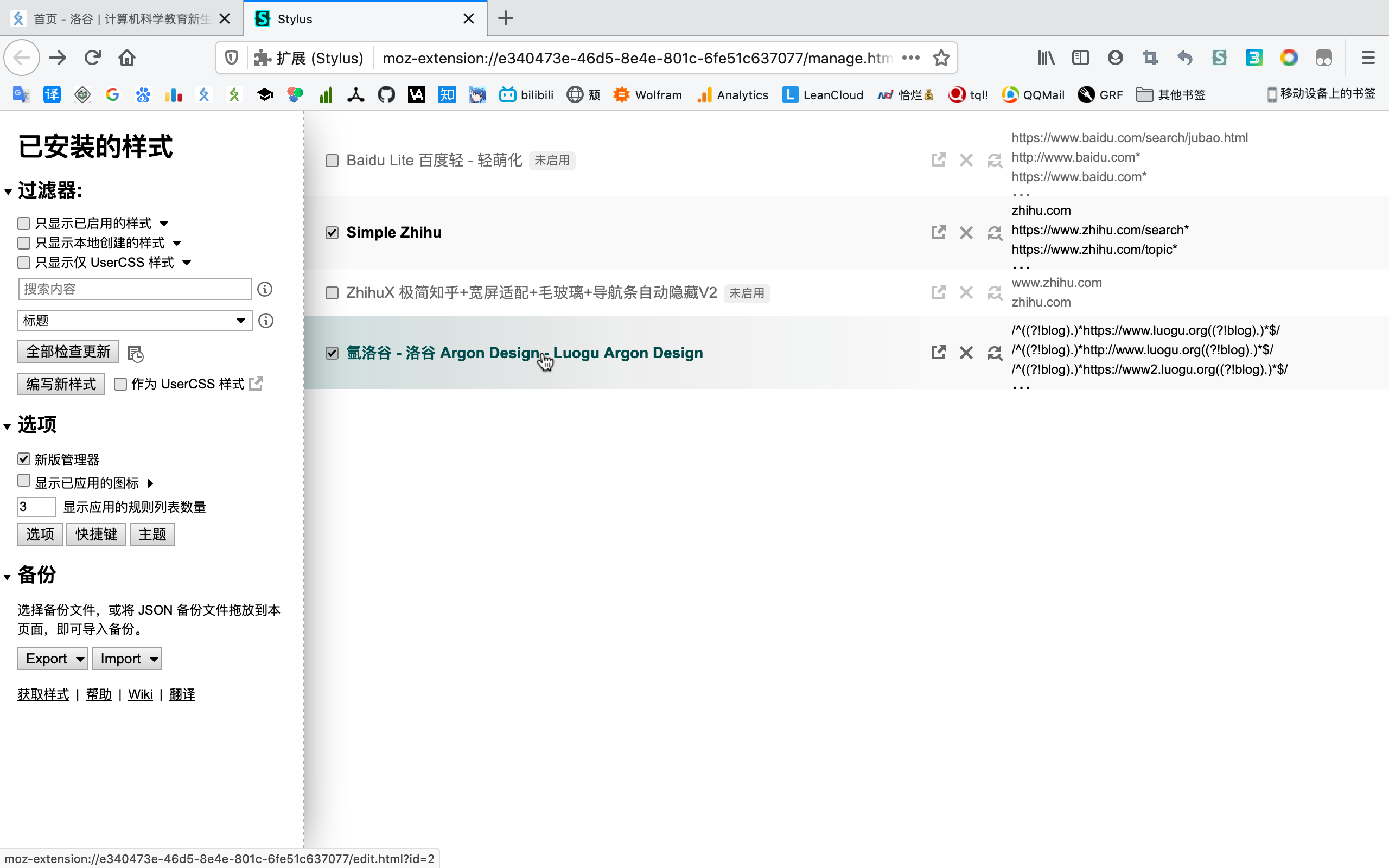
然后会出现这样的画面,直接点一下就行了qwq。

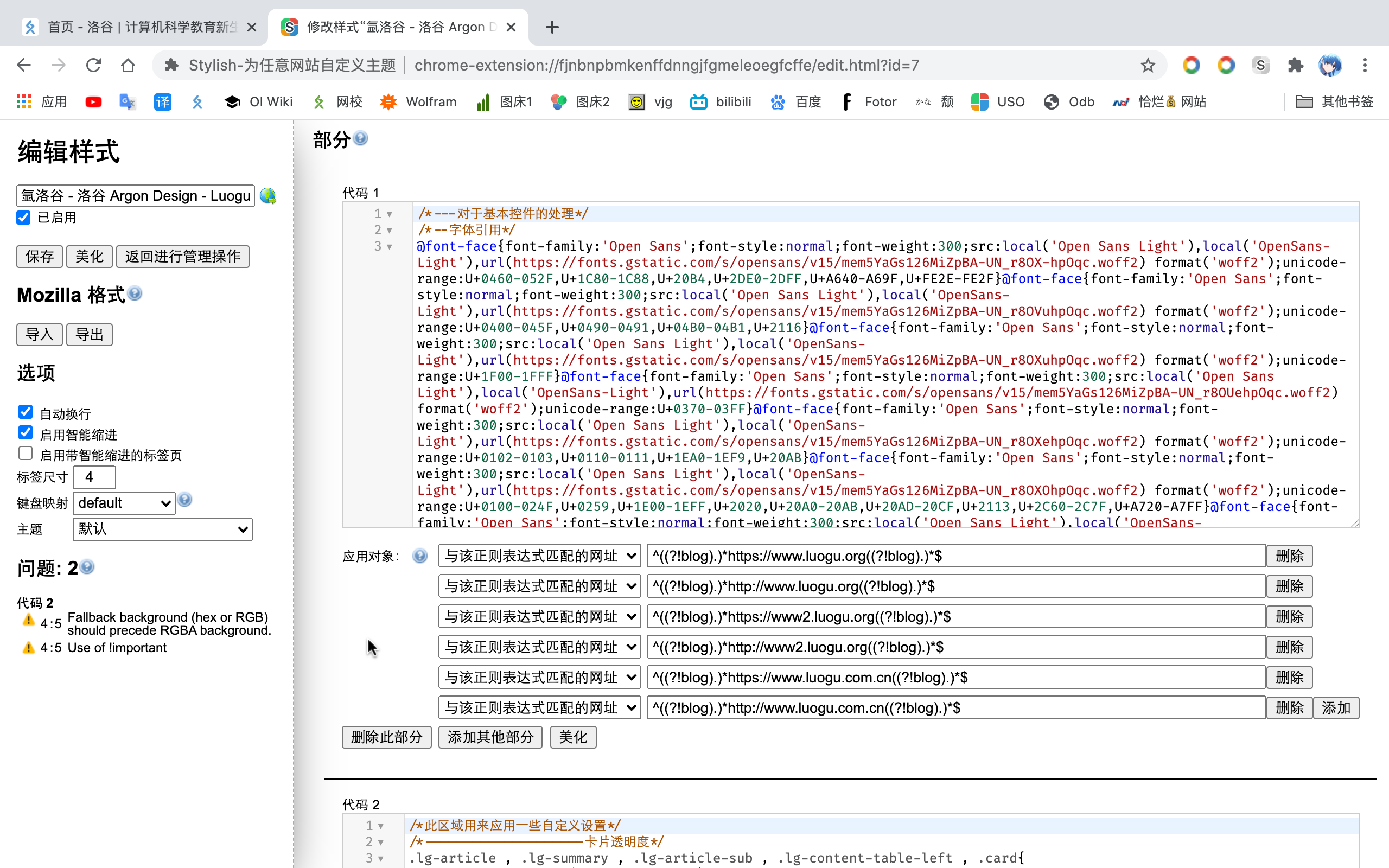
接着:

然后就可以尽情地修改 CSS 代码啦QwQ,不过最好不要乱改,免得改错。
这里给出几个氩洛谷的 CSS 代码+效果(点击图片就可以了qwq
注:这个代码其实分为两部分:代码1、代码2;修改的时候直接分别复制即可。

(夏目玲子)

关于珂朵莉背景:由于并没有找到较好的配色(背景图颜色过浅),如果有比较好的配色,欢迎私信哦qwq
当然,也欢迎提供珂朵莉背景图/se/se/se
顺便,打算有时间了咕出来一个改这种源码的一些基操指南,包括但不限于改背景图片qwq
考完期末来写吧qwq
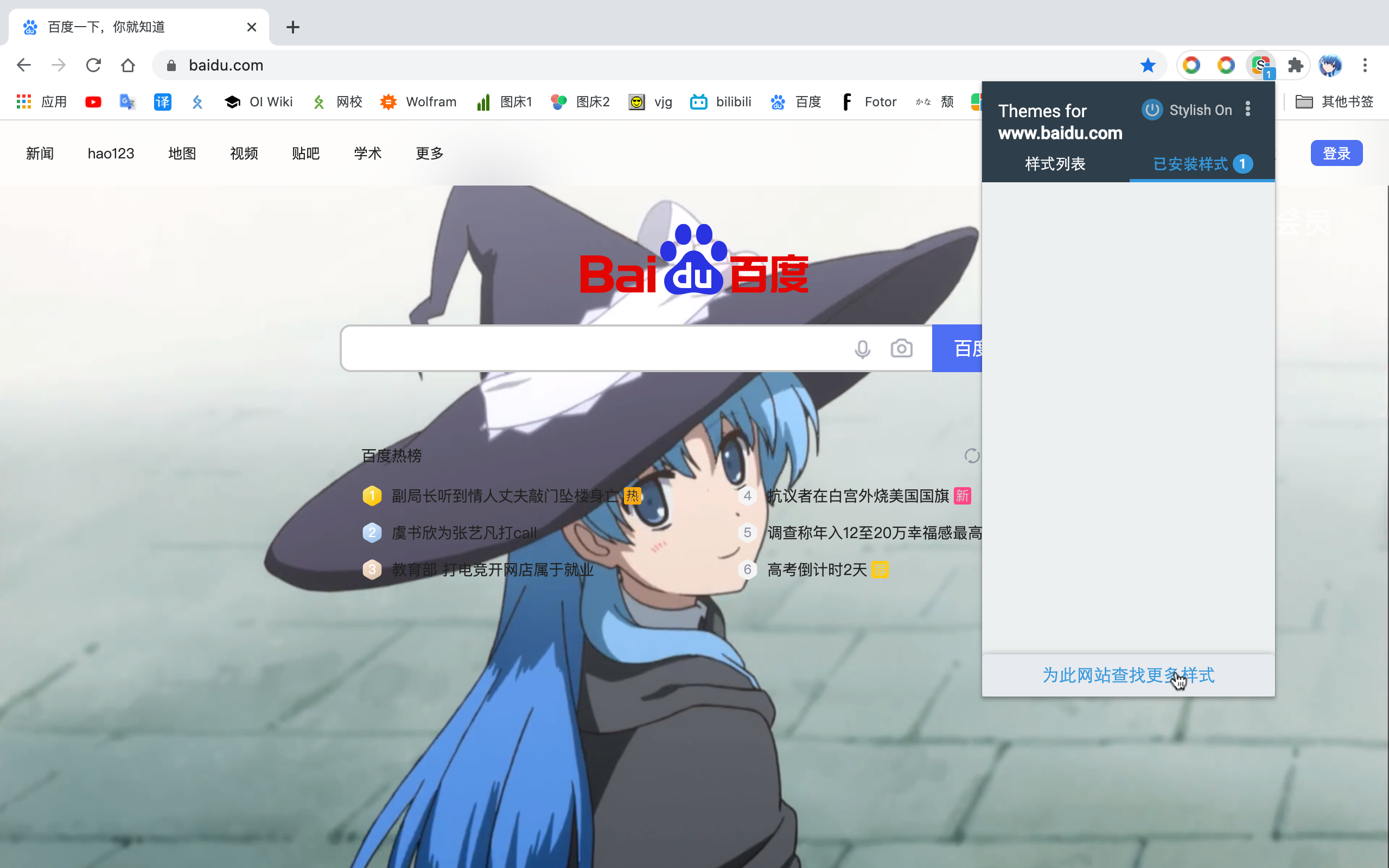
还有一种方法,也可以快速地查询某个网站的 Style:

直接点击右上角的图标,然后选择「为此网站查找更多样式」即可。
其他网站的美化方法,也差不多就是这样啦QwQ。
最后,放上几个推荐的 Style:
百度:Pure Baidu
bilibili:Bilibili Nekopara
恰烂钱 CCF 官网:貌似还没有(
F.A.Q.
Q:https://userstyles.org 上不去了,怎么办?
A:只能说你 rp 过低
初次进入这个网站,珂能会非常非常慢,请耐心等待,不要退出。大概等个几十分钟就出来了。
另外,不建议清除此网站的 ,否则会导致下次进入更慢=_=
实在不行的话,珂以看这里
如果还有其他问题,欢迎在评论区提出!我会放到这里的。
